What are Function Triggers in Azure?
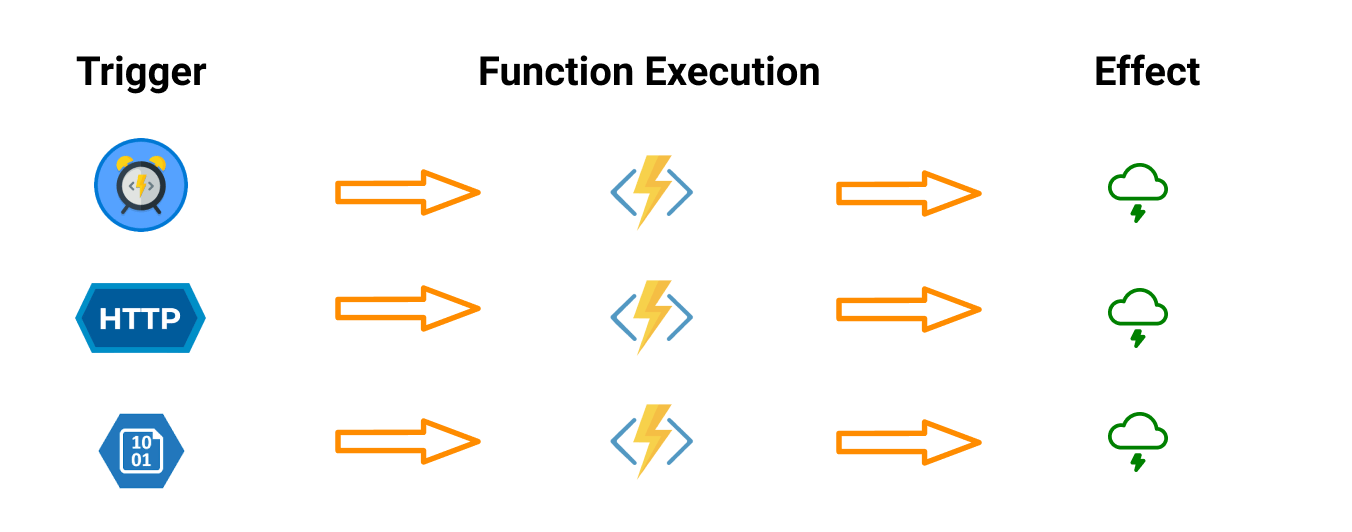
An Azure Function Trigger is a part of a function’s stack that tells Azure how the function is invoked. The most common function triggers are HTTP, Timer, and Blob:
- The HTTP trigger tells Azure that the function will be invoked through an HTTP request. An example is a GET request used to obtain the most recent transactions in a banking app.
- The Timer trigger tells Azure that the function should be executed at specific times. An example is a business app that generates sales reports by 6 pm daily.
- Blob storage describes a function whose logic is executed when a file is uploaded or updated in an Azure Blob Storage instance.
Trigger types
There are other trigger types aside from HTTP, Timer, and Blob:
| Type | Purpose |
|---|---|
| Timer | Execute a function at a set interval. |
| HTTP | Execute a function when an HTTP request is received. |
| Blob | Execute a function when a file is uploaded or updated in Azure Blob storage. |
| Queue | Execute a function when a message is added to an Azure Storage queue. |
| Azure Cosmos DB | Execute a function when a document changes in a collection. |
| Event Hub | Execute a function when an event hub receives a new event. |
Timer triggers
Timer Triggers are defined using CRON syntax. Time Triggers CRON syntax puts the seconds first, then the minutes, hours, days, months, and days of the week.
LIFX bulb example
The widget below shows a serverless timer function that sets the color of a LIFX bulb based on the outside temperature. The function fires every five minutes as indicated in the cron definition in the function.json file:
const axios = require('axios');const LIFX = require('lifx-http-api');let client = new LIFX({bearerToken: process.env.LIFX_TOKEN});module.exports = function (context, myTimer) {// build up the DarkSky endpointlet endpoint = `${process.env.DS_API}/${process.env.DS_SECRET}/${process.env.LAT},${process.env.LNG}`;// use axios to call DarkSky for weatheraxios.get(endpoint).then(data => {let temp = Math.round(data.data.currently.temperature);// make sure the temp isn't above 100 because that's as high as we can gotemp = temp < 100 ? temp : 100;// determine the huelet hue = 200 + (160 * (temp / 100));// return Promise.all so we can resolve at the top levelreturn Promise.all([data,client.setState('all', { color: `hue:${hue}` })]);}).then(result => {// result[0] contains the darksky result// result[1] contains the LIFX resultcontext.log(result[1]);}).catch(err => {context.log(err.message);});};
Uses of time triggers
- Generating reports
- Cleaning a database
- Sending notifications
HTTP triggers
HTTP triggers execute function logic when they receive a HTTP request. Examples of HTTP requests are:
- GET request for requesting data
- POST request for creating resources
- PUT request for modifying resources
- DELETE requests for deleting resources
Several HTTP verb handlers can be contained in a function. This means that an entire application can be composed of serverless functions.
A sample HTTP trigger function is given below. It is similar to the typical express routing handler function, however, the serverless function below uses an HTTP post request to submit a link to a given subreddit:
const axios = require('axios')const URL = 'https://oauth.reddit.com/api/submit'const submitLink = async data => {/*sr: name of a subreddittitle: title of the submission. up to 300 characters longurl: a valid URLapi_type: the string jsonkind: one of (link, self, image, video, videogif)resubmit: boolean*/const link = {title: data.title,sr: data.sr,url: data.url,api_type: 'json',kind: 'link',}const response = await axios({url: URL,method: 'post',headers: {Authorization: `bearer ${process.env.REDDIT_KEY}`,'user-agent': 'node.js',},params: link,})return response.data}module.exports = submitLink
HTTP triggers can be used for building:
- Webforms
- Mobile applications
- Aggregators
Blob triggers
This trigger executes a function when a file is uploaded or updated in Azure Blob storage. This function type can be used to:
- Notify an admin that a file has been uploaded
- Convert a newly uploaded image file to a thumbnail
- Update a database with an image’s metadata
Other trigger types
Several other trigger types exist as Azure has trigger types for most use cases. This versatility allows developers to create a wide variety of applications using Azure Functions.