What is font smoothing in CSS?
Anything that is on a screen is displayed using pixels. The simplest way to display is by using solid-colored pixels to represent visual characters.
However, on current computer displays, pixels are rather big objects. Low-resolution often results in rather unpleasant jagging or pixelation. To overcome this problem, several font smoothing techniques are used.
One such technique is called anti-aliasing, which uses partial opacity to emulate smooth curves of the glyphs. The smoothness of the glyphs is mirrored using restricted opacity, making the glyphs more similar to the type’s design.
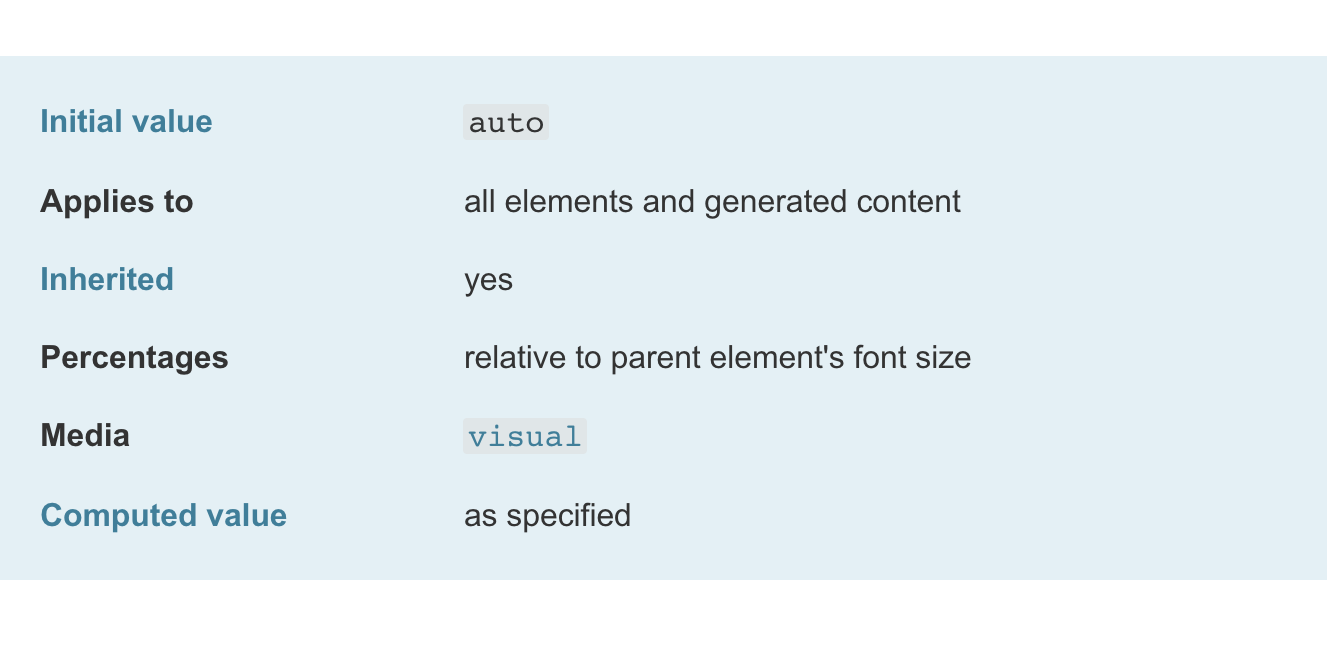
The font-smooth CSS property controls the application of anti-aliasing when fonts are rendered.
This feature is non-standard and is not on a standards track. It depends on the browser used and the system specifications; thus, it may not work for every user.
Syntax
The font-smoothing property takes specific keyword values or numeric values (em):
/* Keyword values */font-smooth: auto;font-smooth: never;font-smooth: always;/* <length> value */font-smooth: 2em;
Different browsers have different non-standard names for the font smoothing property. For example, Google chrome uses the name
-webkit-font-smoothingand Firefox uses-moz-osx-font-smoothing.
Example
Free Resources