This device is not compatible.
PROJECT
Build a Memory Game in Java Swing and AWT
In this project, we’ll build a GUI-based memory game in Java using Java Swing and AWT components. The memory game challenges players to test their memory and recall abilities by matching pairs of cards.
You will learn to:
Create a GUI application using Java Swing and AWT components.
Use Java AWT components to handle events, such as mouse clicks and button presses.
Use Java classes to organize code into reusable and modular components.
Use data structures, such as arrays, ArrayList, and lists to manipulate data.
Skills
GUI Development
Game Development
Event Handling
Prerequisites
Basic understanding of Java
Familiarity with Java Swing and AWT components
Technology
Java
Project Description
This project aims to develop a memory game that challenges and improves our memory. We’ll use Java Swing and AWT libraries to provide the GUI components. As we progress through the project, we’ll be tasked with completing missing code snippets and gradually constructing different parts of the memory game.
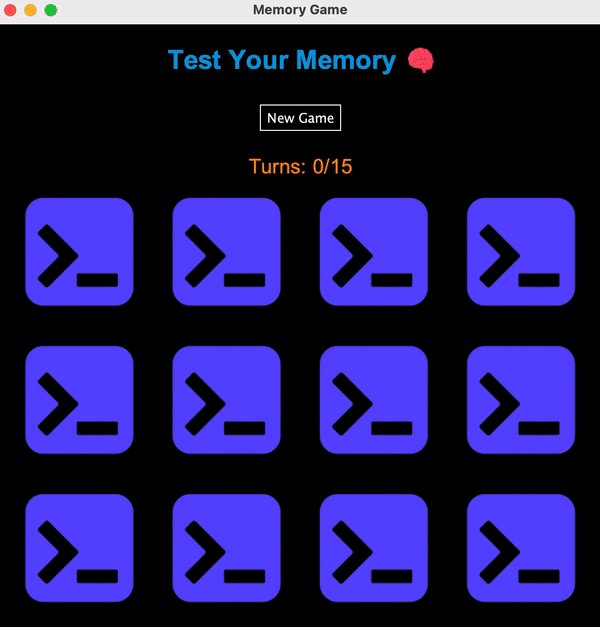
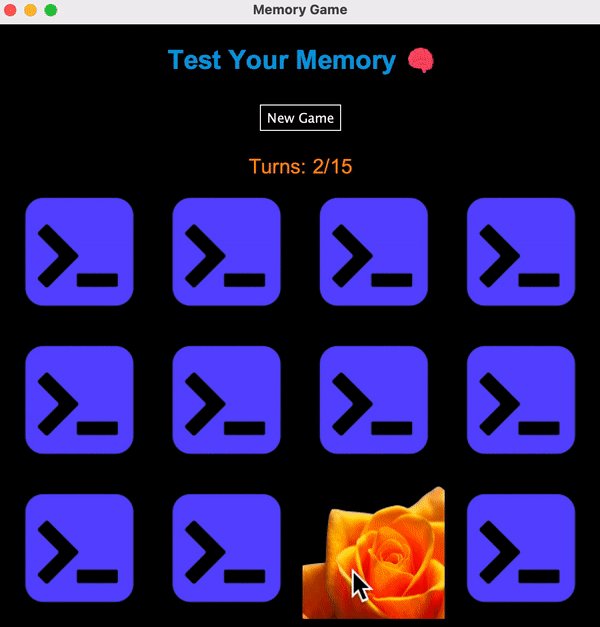
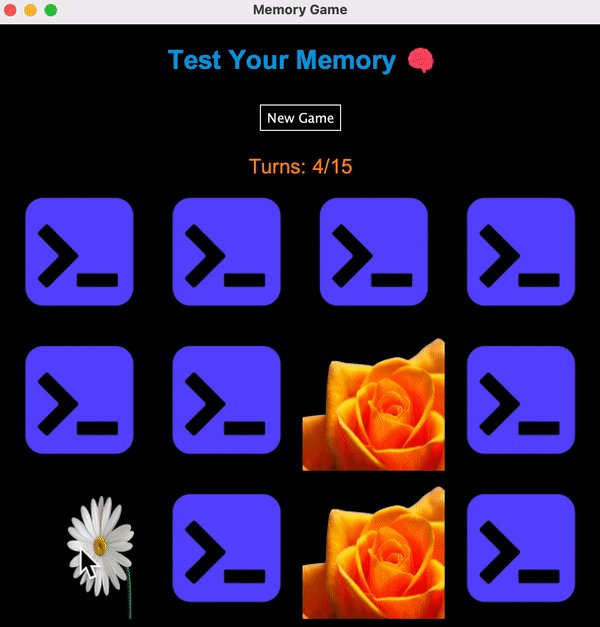
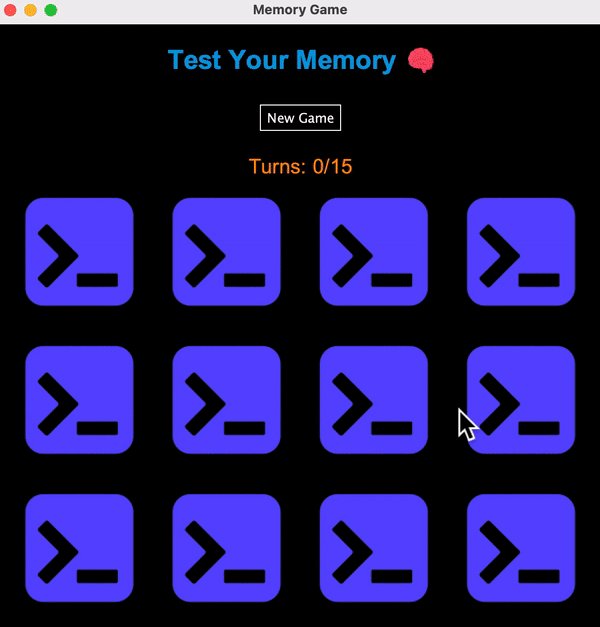
At the beginning of the game, we’ll have a tiled grid showing the Educative logo as the default image icon. We’ll also have a turn counter to keep track of the number of turns. Clicking a tile will flip it and show an image icon. The objective is to find all the matching pairs. If two image icons flipped in a sequence are not the same, they will be flipped back, and the turn counter will be incremented by 1.
After finishing the game, we can reset and restart it using the “New Game” button, which will reshuffle all the image icons and reset the turn counter to 0. The game must be won within a maximum of 15 turns.
The GIF below shows the final layout of the GUI:

Project Tasks
1
Get Started
Task 0: Explore the Project Directory
Task 1: Start the GUI
2
Initializations and Game Reset
Task 2: Initialize the CustomIcon Class Variables
Task 3: Initialize the MemoryGame Class Variables
Task 4: Create the resetGame() Function
3
UI for the Memory Game
Task 5: Add the Title
Task 6: Add the New Game Button
Task 7: Display the Number of Turns Taken
Task 8: Display the Image Icons
4
Logic for the Memory Game
Task 9: Add Mouse Listeners to Image Icons
Task 10: Add Logic to Mouse Listeners of the Image Icons
Task 11: Add an Action Listener to the New Game Button
Congratulations!
Subscribe to project updates
Atabek BEKENOV
Senior Software Engineer
Pradip Pariyar
Senior Software Engineer
Renzo Scriber
Senior Software Engineer
Vasiliki Nikolaidi
Senior Software Engineer
Juan Carlos Valerio Arrieta
Senior Software Engineer
Relevant Courses
Use the following content to review prerequisites or explore specific concepts in detail.