Using the Redux Devtools
Getting started with the Redux devtools.
We'll cover the following...
We'll cover the following...
Introduction
This section is going to be short and straight to the point.
From the start of the course, I’ve assumed you have the devtools installed on your local machine. If that’s not the case, be sure to download the Chrome extension.
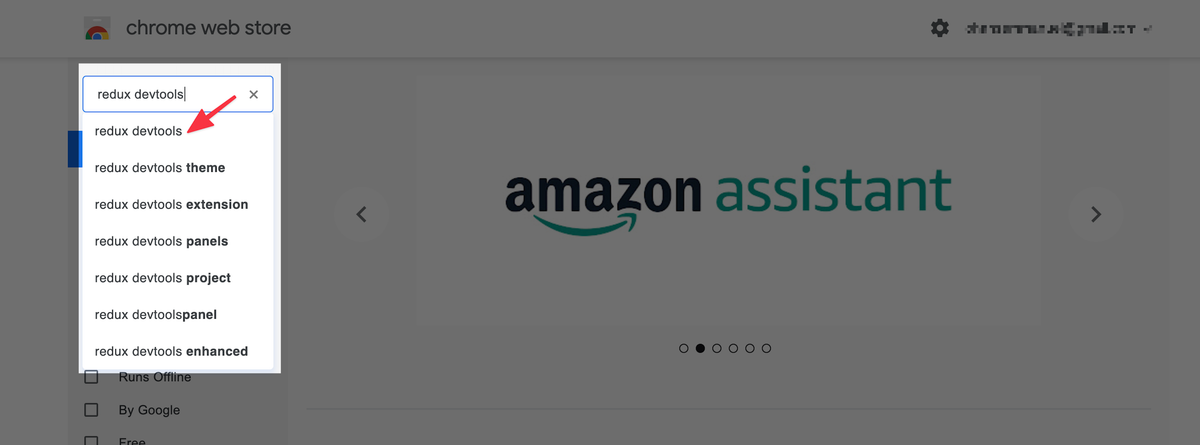
Perform a search:
And download the devtools extension from the extension page:
...