Self Evaluation: CSS Fundamentals Challenge 1
Explore CSS fundamentals by creating a side-bar that changes list item backgrounds on hover. Understand key CSS properties like box-sizing, float, border-radius, and pseudo-classes to build interactive UI components essential for front-end interviews.
We'll cover the following...
The challenges in this course are designed to evaluate your understanding of CSS fundamentals. In most of the problems, the HTML is in the read-only state to make it more challenging.
Challenge 1: Side-bar
Create a side-bar which, when hovered upon, changes the background color of its list items. The HTML structure is already given in the widget. You will need to write the code in the CSS tab. The height of the output window is 320 pixels and colors used are:
- #aaa
- #acdeef
- #666
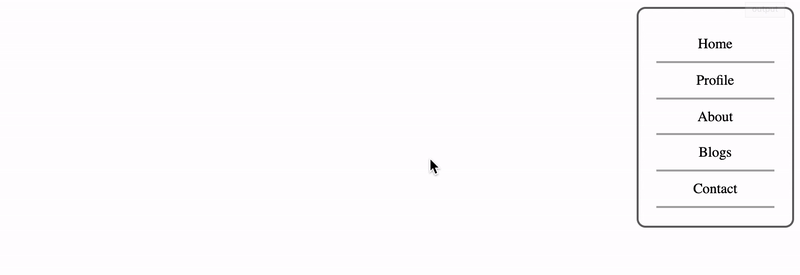
Your output should look like this:
Solution review: Side-bar
First look at the given solution:
Explanation
* {
box-sizing: border-box;
}
All the elements must have a border-box around them so that the padding and border are included in an element’s total width and height.
#side-bar {
float: right;
border-radius: 10px;
width: 20%;
border: 2px solid #666;
text-align: center;
padding : 20px;
}
Due to float: right; the side-bar is floating at the right side of the given window. The edges are rounded because of the border-radius property, and the border around the box is a result of the border property. The width of the box is 20% which indicates that the box takes up 20% space and 80% space is available on the left-hand side. The text-align property aligns the text in the center. The padding property adds the space of 20 pixels around all the sides within the side-bar so that the underlined portion stays away from the border.
#side-bar li {
list-style: none;
padding : 10px 20px;
border-bottom: 2px solid #aaa;
}
list-style: none; is used to remove the bullet signs from the list items. The padding property adds 10 pixels of space on the top and bottom and 20 pixels on the right and left sides. border-bottom adds the border only to the bottom of the list items.
#side-bar li:hover {
background: #acdeef;
}
li:hover pseudo-class is used, which changes the color of the list item upon hovering.
li a {
text-decoration: none;
color: black;
}
text-decoration: none; is used to remove the default underline from the anchor elements. color: black; is used to change the default blue color of the anchor elements.