Building Layout
Explore building a robust login screen layout for an Android app using ConstraintLayout and Material Components. Learn to add username and password input fields, position a login button, and apply vertical chaining and margins for proper alignment and spacing in your app interface.
We'll cover the following...
Final result preview #
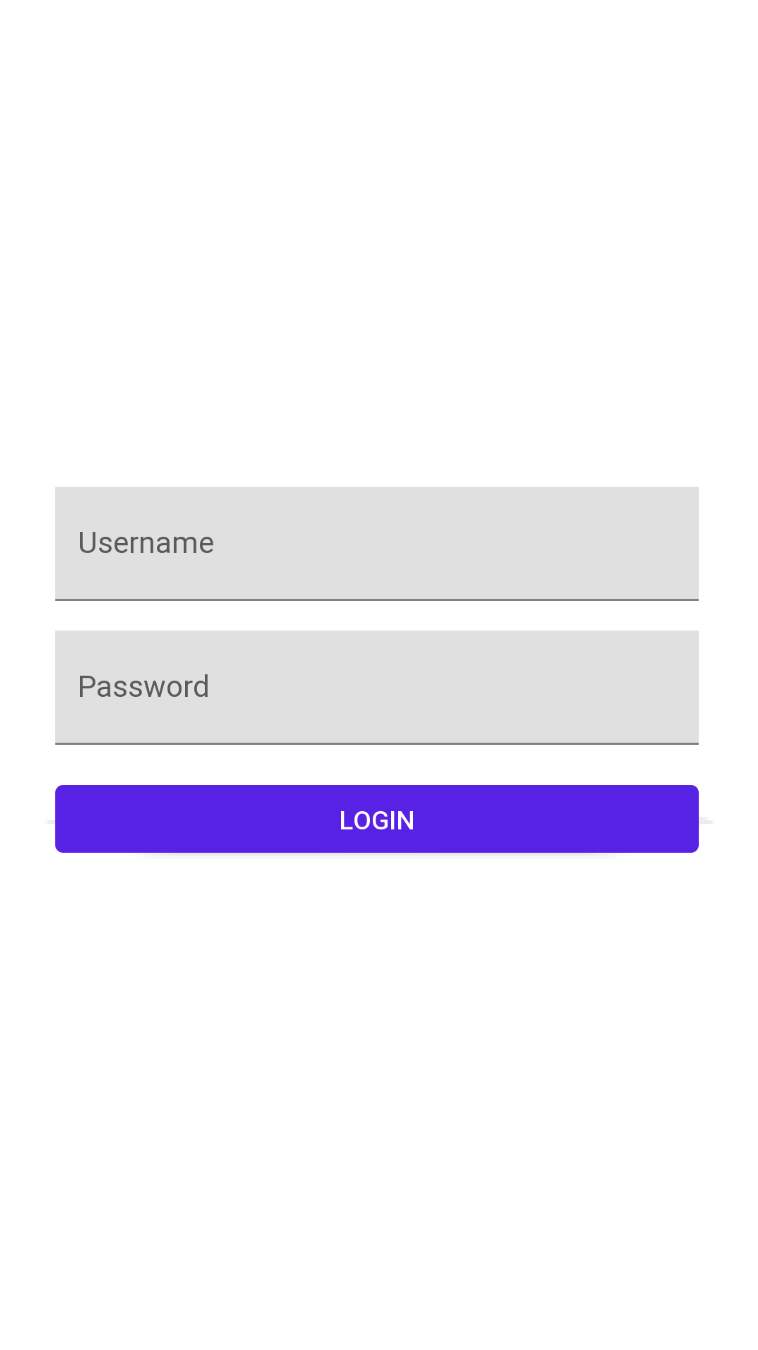
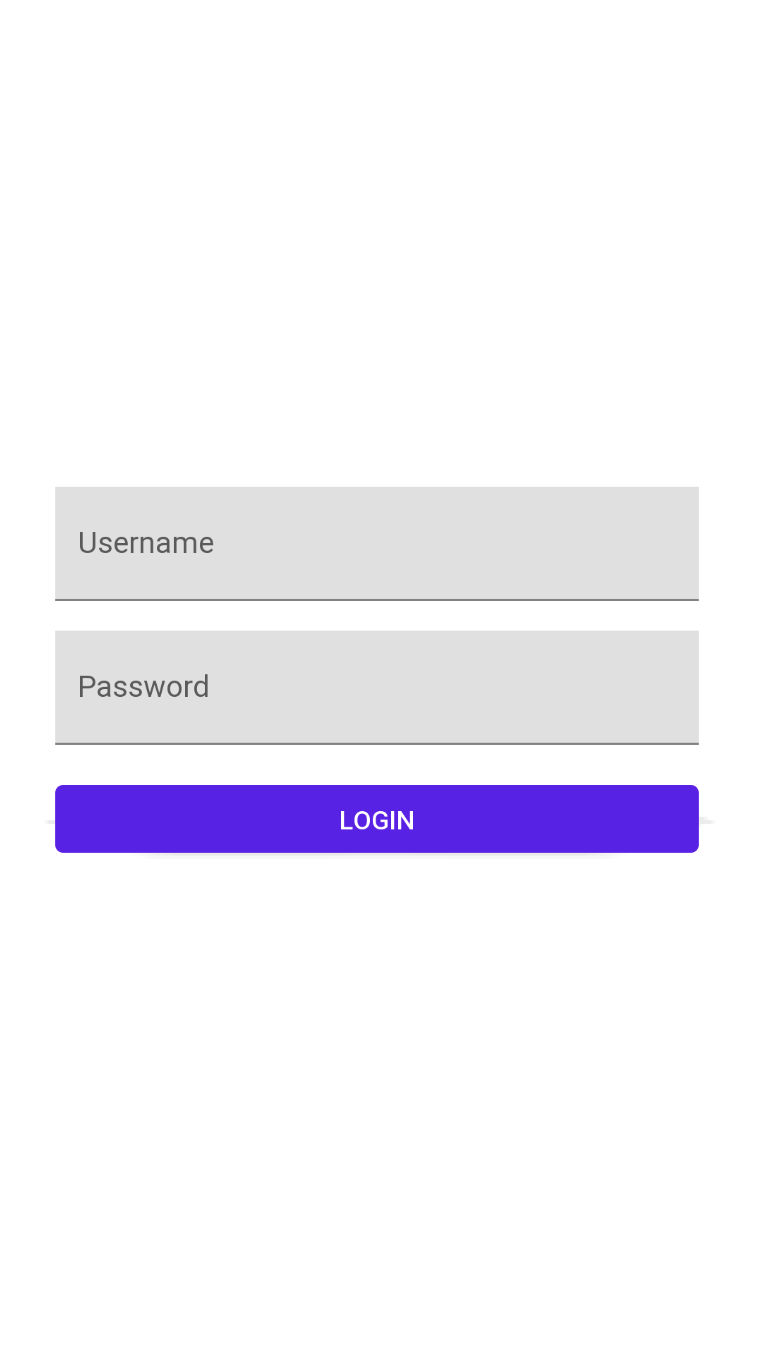
To make it easier to understand what we want to achieve, here is a preview of the layout that we are going to build.


Root layout #
Let’s create a new activity_login.xml layout file inside app/src/main/res/layout folder. As a root layout, we are going to use ConstraintLayout:
Input fields #
While Android SDK provides EditText view as an input field, we are going to use TextInputLayout and its direct child TextInputEditText from Material Components library because of richer API and better visual parity with Material Design.
Let’s declare username TextInputLayout and TextInputEditText inside ConstraintLayout along with some specific XML attributes:
idattribute is used to uniquely identify and reference to this viewhintattribute shows input field hint text
Note: All the above attributes use android namespace, which means those attributes are defined in Android SDK.
To align TextInputLayout we need to use ConstraintLayout attributes which are defined in ConstraintLayout library namespace and to access them we will use the app namespace:
layout_constraintStart_toStartOfattribute declares a constraint to align the start of the view to the start of theConstraintLayoutlayout_constraintEnd_toEndOfattribute declares a constraint to align the end of the view to the end of theConstraintLayoutlayout_constraintTop_toTopOfattribute declares a constraint to align the top of the view to the top of theConstraintLayout
Here is a preview of the layout.

Let’s add a password input field and place it under the username input field. Both username and password input fields are very similar. The difference is in the following attribute:
layout_constraintTop_toBottomOfattribute declares a constraint to align the top of the password layout to the bottom of the username layout usingtextUsernameLayoutid as a reference
Here is a preview of the layout.

Button #
The next step is to add the login button below the password layout.
While Android SDK provides Button view as an input field, we are going to use MaterialButton from Material Components library because of the richer API and better visual parity with Material Design.
Most of the attributes of the MaterialButton will be familiar at this point. The main difference is:
layout_constraintTop_toBottomOfattribute declares a constraint to align the top of the login button to the bottom of the password layout usingtextPasswordInputid as a referencetextattribute shows button text
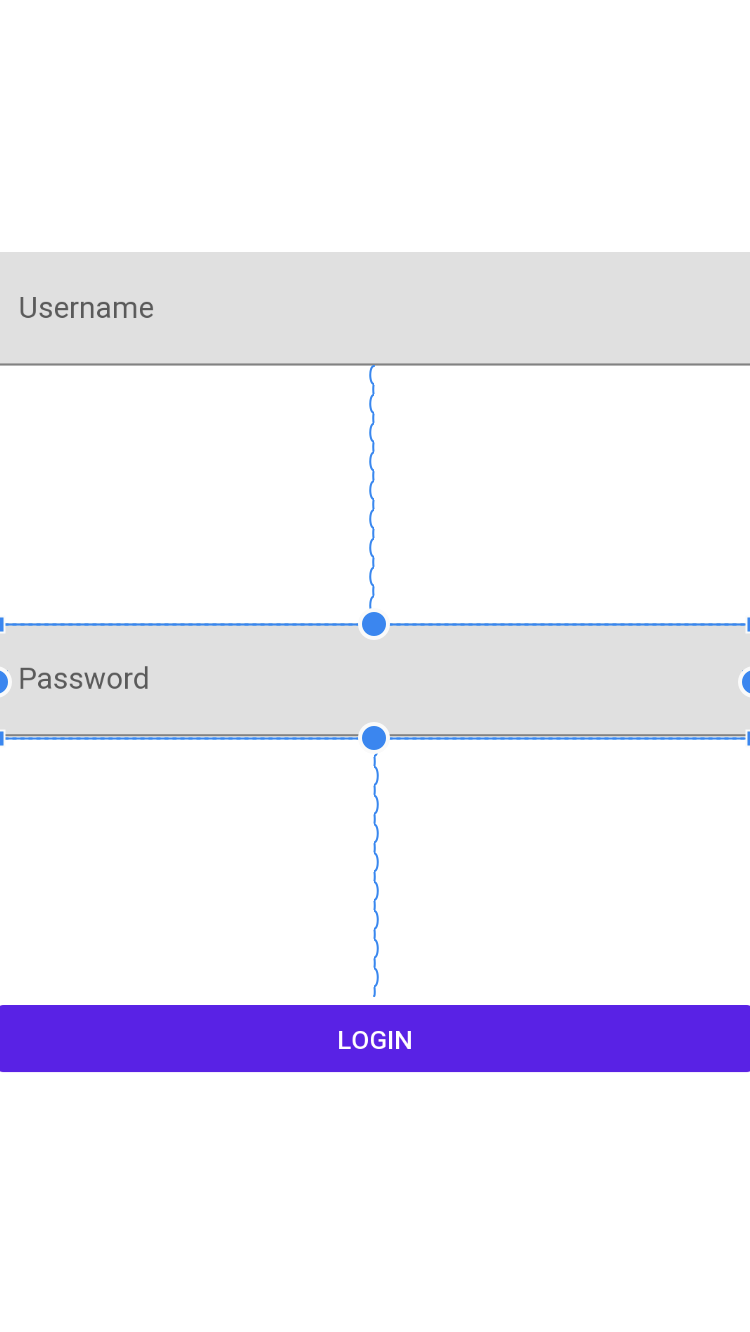
Here is a preview of the layout.

Alignment #
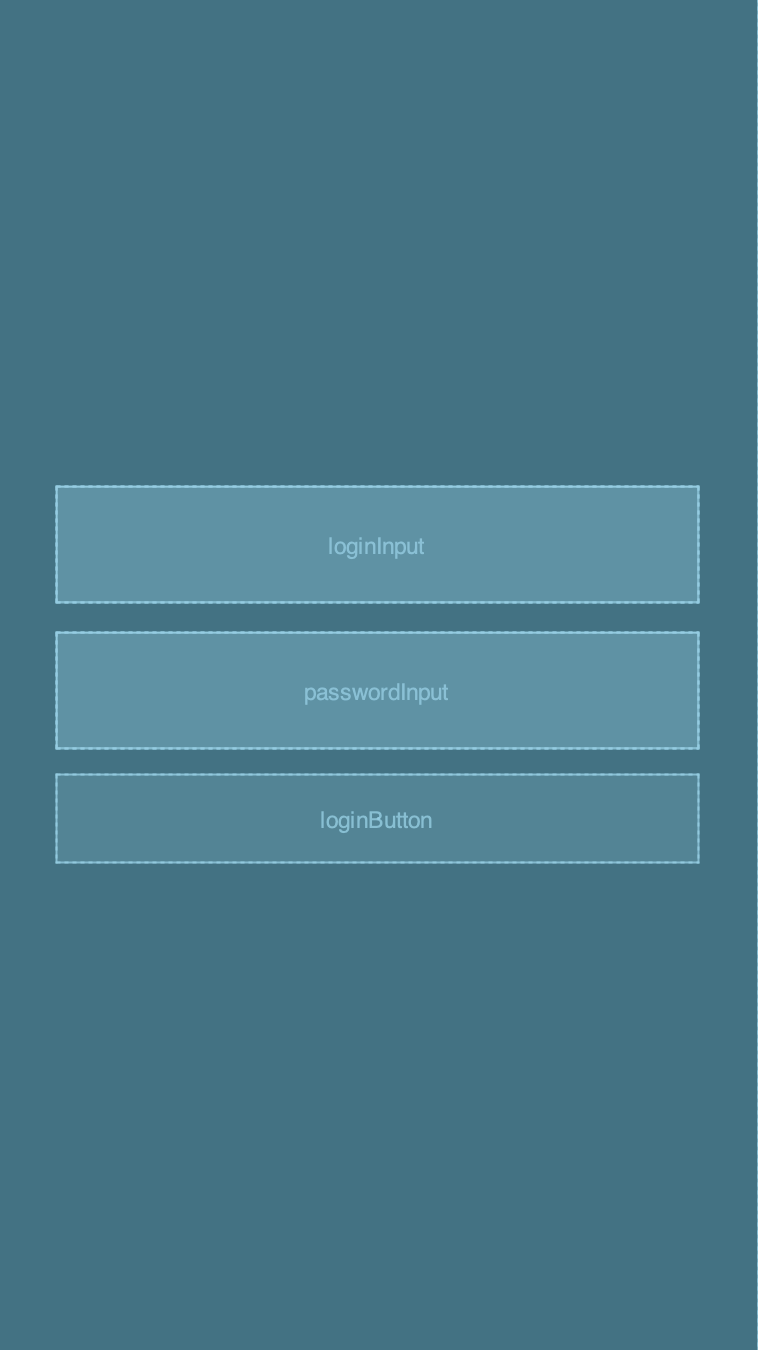
To align username layout, password layout and login button in the center of the screen we form a chain - a group of views that are linked to each other.
Let’s constrain the bottom of top component to the top of bottom component to distribute components vertically across the whole screen.
Here is a preview of the layout.

The final step is to apply a chain style to pack our views together:
layout_constraintVertical_chainStyleattribute is used to apply a particular distribution style for the chain
Here is a preview of the layout.

Margins #
To add a bit of space between username layout, password layout and login button the following attributes can be used:
layout_marginStartlayout_marginEndlayout_marginToplayout_marginBottom
These attributes add a specified dp value of margin to the start, end, top or bottom of the component respectively.
Here is a preview of the layout.


If you want to learn more about the constraint layout, check out developer.android.com.
In the next lesson, we will cover how to declare activity and refine the user interface for better keyboard support.