MVC Architecture in 5 minutes: a tutorial for beginners
Model View Controller is a predictable software design pattern that can be used across many frameworks with many programming languages, commonly Python, Ruby on Rails, PHP, JavaScript, and more. It is popularly used to design web applications and mobile apps.
This blog post defines the concept of a Model-View-Controller (MVC) software design pattern and does a basic example Model-View-Controller in JavaScript/HTML/CSS.
Build your own web apps from scratch
Learn everything you need to know to build JavaScript web apps all in one place.
Complete JavaScript Course: Build a Real World App from Scratch
Javascript is one of the most prominent web programming languages that really made a difference. This course aims to be a useful companion for anyone wishing to (re)discover the many facets of JavaScript. Walk with us as we take you on a journey filled with all the wonders of Javascript including: - Basics of JavaScript with ES6 - How to traverse the DOM? - Modify Pages and handle events - Animate elements You will also learn how to build a Social News web application from scratch using the three web technologies HTML, CSS and JavaScript. Before moving on to advanced concepts, we will go through the fundamentals to get a strong grip over the basics. You can also experiment with the code provided and hence, gain a higher understanding of how things work. This course is perfect for anyone who wants to learn web development and get off to a good start in the JavaScript universe or catch up with its newest evolutions. Let's walk this (JavaScript) way!
What is MVC Architecture?#
The architecture components of the MVC pattern are designed to handle different aspects of an application in development. The MVC design pattern serves to separate the presentation layer from the business logic.
Why do developers care about MVC? MVC is popular in app and web development, and it’s one of the most widely used software design patterns for app and web development. The Model View Controller design pattern separates concerns into one of 3 buckets:
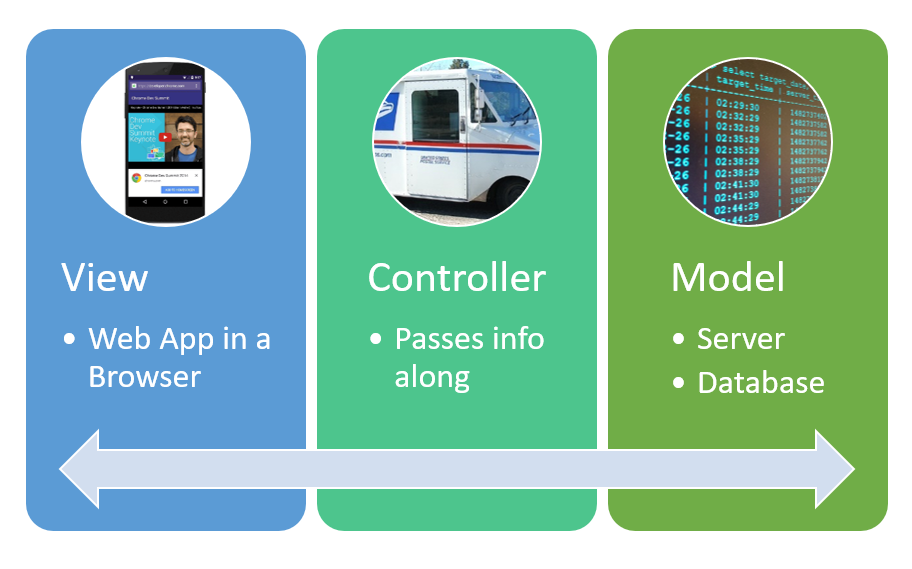
- Model
- View
- Controller
The Model View Controller architectural pattern separates concerns into one of 3 buckets:
- Model: stores & manages data.
Often a database, in our quick example we’ll use local web storage on a browser to illustrate the concept.
- View: Graphical User Interface
The view is a visual representation of the data- like a chart, diagram, table, form.
The view contains all functionality that directly interacts with the user - like clicking a button, or an enter event.
- Controller: Brains of the application.
The controller connects the model and view. The controller converts inputs from the view to demands to retrieve/update data in the model.
The controller receives input from view, uses logic to translate the input to a demand for the model, the model grabs the data, the controller passes data from the model back to the view for the user to see in a nice display.
Benefits of MVC#
- Traditionally used for Graphical user interfaces (GUIs)
- Popular in web applications
- MVC responsibilities are divided between the client & server, compatible with web application architecture
- MVC is helpful design pattern when planning development
- Separation of Concerns: that code is divided based on function to either the model, view, or controller bucket
- Works well with Ruby on Rails
- Loosely Coupled
- Removes unnecessary dependencies
- Reuseable without modification
- MVC makes model classes reusable without modification
- Code reuse
- Extendable code
- High Cohesion
- Easier to maintain or modify
- Supports Multiple views
- Each part can be tested independently (Model, view, controller)
You can think of a web application as a Model View Controller design. MVC is popular in web applications, one of the reasons is because responsibilities are divided between the client & server.
Separation of Concerns#
MVC design allows for Separation of Concerns - dividing the logic up between the 3 buckets, so that each bucket can act independently.
The model, view, and controller don’t depend on each other. Why does this matter? Generally, software is worked on by teams - a team might have a designer, engineer, and database architect. Separation of concerns means each team member can work on their piece at the same time, because logic has been separated into buckets. Separation of concerns is also great for maitenance - developers can fix a bug in one piece of code, without having to check out the other pieces of code.
Loosely Coupled#
Loosely coupled means that each piece: the model, view and controller, act independently of eachother.
Developers can modify one of the pieces, and the other 2 pieces should keep working and not require modifications. When designing MVC software – the logic in each of the three buckets is independent. Everything in View acts independently of the model – and vice verse, the view won’t have any logic dependent on the model.
Making independent models and views makes code organization simple and easy to understand and keeps maintenance easier. Programmers can fix a bug in the view without changing the model code.
The pictures above show what happens in a MVC web app when a user clicks a button, from the perspective of the user.
Keep learning about web apps#
Learn the basics of JavaScript, DOM traversal, and event handling all in one place.
Educative interactive, text-based courses give you all the information you need in one place, without having to scrub through videos.
Complete JavaScript Course: Build a Real World App from Scratch
MVC Code Example#
For our simple example, we’ll store data in a browser. In a production quality web application – the data would be stored in a database.
Model#
In our Game of Thrones example the model is the fake database that lists the houses and characters. Normally, we don’t write this as a list in JavaScript, because GOT fans know that list can get real long, but this is the easiest way to demo on the blog.
View#
The view is what you see in the Output window - it’s a visual representation of the data displayed nicely for users. In our case a drop down list selector.
Controller#
The controller is the brains of our application - the JavaScript that handles the click event. The controller takes the event, processes it, and looks up the correct information from the model -in our example the members associated with each house. The controller returns the information to the view, for displaying.
Note: Before testing your code, please run the code by pressing the
RUNbutton. Then, you can click theTESTbutton. Otherwise, the test cases won’t pass.The code for this exercise comes from the Complete JavaScript Course.
What to learn next#
Congratulations on completing your first look into MVC architecture. Today, we covered the basics of MVC, covered the benefits and completed our own example project.
However, this is just one concept you’ll need to become a web app developer.
Some next topics to learn are:
- DOM traversal
- Page structure modification
- Advanced reactive events
- Animated elements
Happy learning!